Just picked up a 16GB Black iPad 2 today and quickly noticed that it was bleeding yellow light from the bottom. It becomes more apparent on a black background. See video below.
Tag Archives: ipad
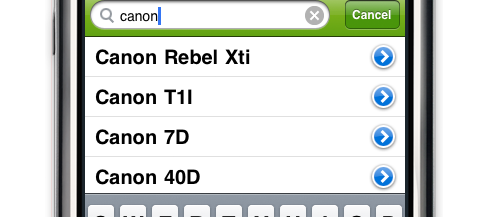
I recently began using Titanium Appcelerator to build an iPhone app for WorthMonkey. One of the features I love in any application, is the ability to search a table using remote data. However, this is very difficult to pull off in Appcelerator, because it’s table search work only on local data. So here’s how I got around that limitation to make a true remote search table.
First, obviously it quite easy to add a search bar to a table, so I did that then attached a listener on the “change” event. But when you attempt to do your remote call here, the built in filter fires first and overlays the current table, so updating the table contents afterward is of no help. So, the trick is to fire the filter event again, AFTER you’ve filled the table. So on line 70, I tell the filter to fire again, and on line 24 I put a check in to make sure we don’t start infinite calls. Enjoy!
//SEARCH BAR
var search = Titanium.UI.createSearchBar({
barColor:'#77B121',
height:43,
hintText:'What\'s It Worth?',
top:0
});
//AUTOCOMPLETE TABLE
var table_data = [];
var autocomplete_table = Titanium.UI.createTableView({
search: search,
scrollable: true,
top:0
});
win.add(autocomplete_table);
//
// SEARCH BAR EVENTS
//
var last_search = null;
search.addEventListener('change', function(e)
{
if (search.value.length > 2 && search.value != last_search)
{
clearTimeout(timers['autocomplete']);
timers['autocomplete'] = setTimeout(function()
{
last_search =search.value;
auto_complete(search.value);
}, 300);
}
return false;
});
function auto_complete(search_term)
{
if (search_term.length > 2)
{
var url = 'YOURURL' + escape( search_term);
var ajax_cache_domain = 'autocomplete';
var params = {};
var cache_for = '+7 days';
ajax.get(url, params, ajax_cache_domain, cache_for, function (response)
{
if (typeof(response) == 'object')
{
var list = response;
// Empty array "data" for our tableview
table_data = [];
for (var i = 0; i < list.length; i++)
{
//Ti.API.info('row data - ' + data[i].value);
var row = Ti.UI.createTableViewRow(
{
height: 40,
title: list[i].value.replace(/^\s+|\s+$/g,""),
hasDetail:true
});
// apply rows to data array
table_data.push(row);
};
// set data into tableView
autocomplete_table.setData(table_data);
search.value = search.value;
}
else
{
alert(response.error);
}
});
}
}