More details to come

More details to come

Have I mentioned how much I love kiteboarding? This is my 19th year and I’m still in love with this water sport.
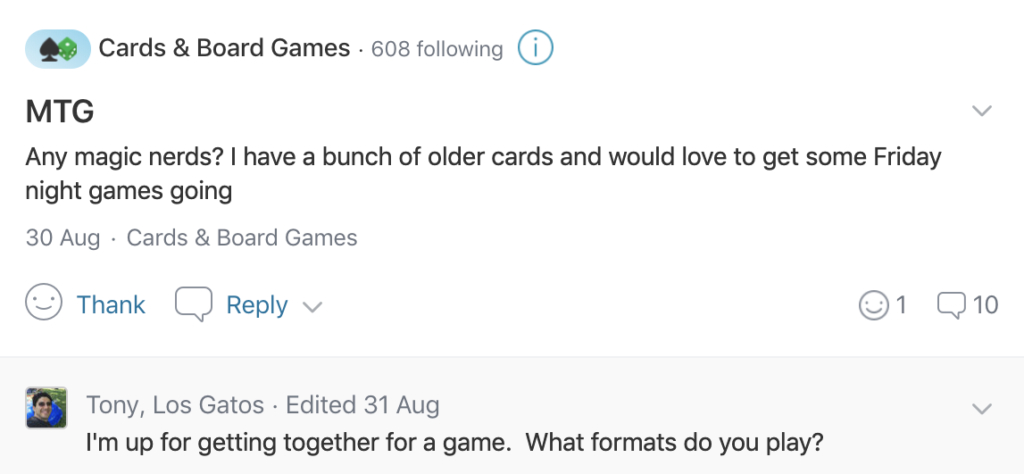
Six months ago I was looking for a new MTG group in my area. After a post on Nextdoor went up, I replied with my interest. There was a little chatter in the thread, but nothing really came of it.

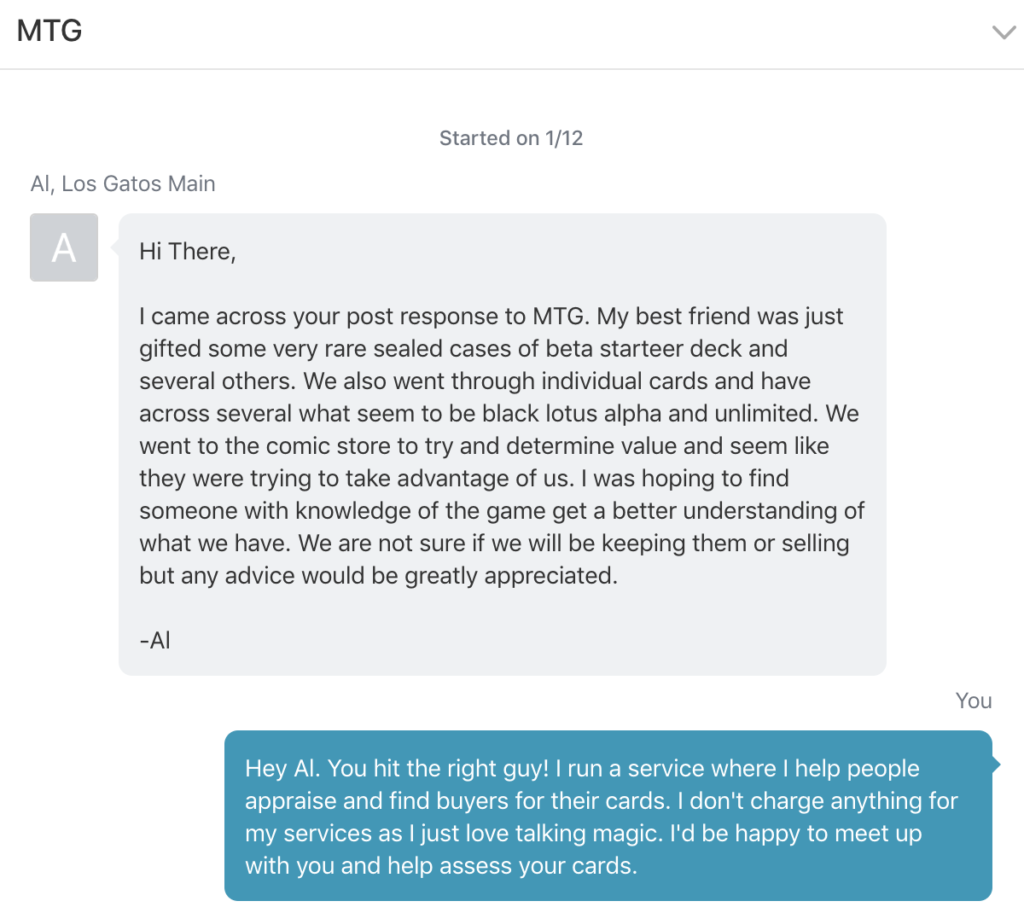
Fast forward 6 months, I receive a direct message asking me if I could help evaluate some Magic cards.

So, I run a site called SellMyMTG.com and get these kinds of emails all the time. People have Magic cards from when they were kids or a relative passed away, and they just need some guidance on what to do with them. I help provide fair prices for the cards and about half the time also end up buying some cards.
Occasionally people tell me they have super rare cards, but when meeting in person, these cards are either fakes or the wrong edition. (Too new and not considered highly valuable) So naturally, I was skeptical about the claims from the above person. A Black Lotus is considered to be one of the most rare and valuable cards in all of magic. In fact, one had just sold on Ebay for $166,000. So having two of them and a beta starter deck box is just unheard of.
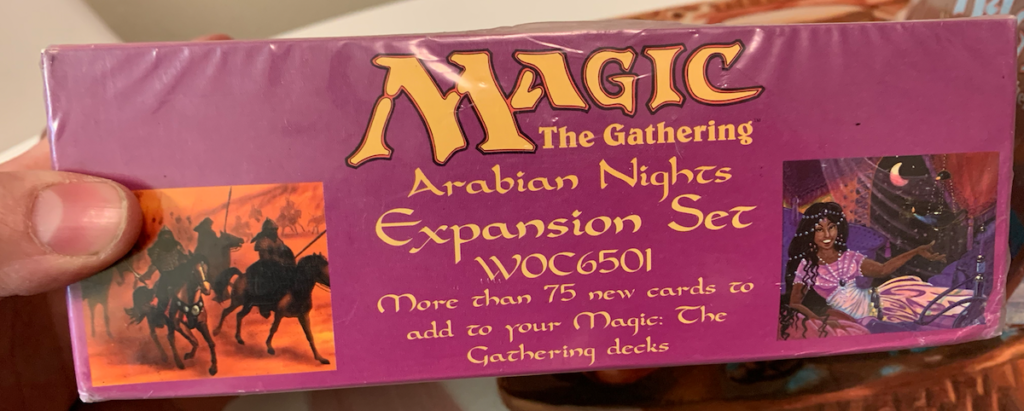
So Al texted me and told me the cards are not actually his. Ah, a flaw in the story already and leading to less credibility of the cards actually being real. But then he sent me the following picture.

This is an unopened box of Beta Starter Decks from the second print run of Magic in 1993. These are so rare it’s hard to even find a picture of them on the internet. In fact, in this condition and unopened, there are maybe 10 in the world. They are extremely rare.
At this point, I was super skeptical, but damn curious to see if it could possibly be true. I agreed to meetup in person to see the collection and help evaluate the cards. We picked a location nearby and Al introduced me to his friend, Gary. Gary pulled the following out of a Trader Joe’s bag.


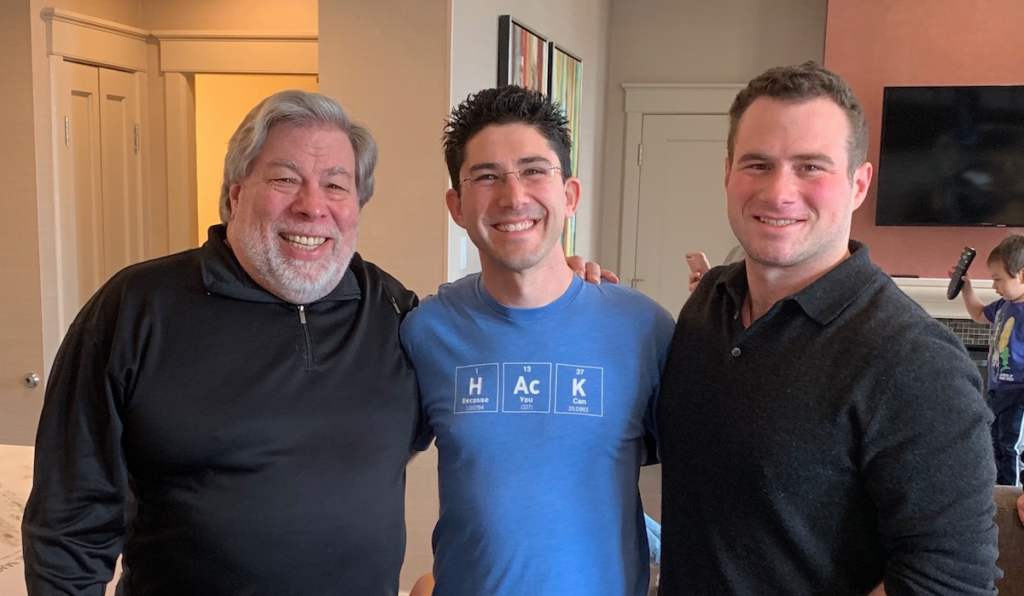
I was absolutely flabbergasted. I stumble for words. “How is this possible?” Gary replies, “Oh, these are my dad’s. Steve Wozniak.” Ummmmm, yeah, well that would make perfect sense.

We pulled out the cards and in addition to the unopened boxes, there was a full set of Beta and almost full set of Unlimited. All in beautiful condition, absolutely real and untouched for 24 years.

I started off by helping them understand just how rare these cards and boxes are. We went over the prices for the items to get an overall idea of what we’re working with and it was substantial. I helped them sort through boxes of cards to find the most valuable ones and made piles of cards that should be graded.
As we wrapped up and the elation of holding these astounding pieces of history wore off, Gary mentioned he wanted to get some value right away. I went over options for selling individual cards (eBay, card store, buylisting, auction house), but I also offered to buy some of the cards in person. I encouraged him to keep the Beta set together, so he agreed to sell the unlimited cards.
In my early days of collecting, I had been personally scammed by someone who knew more than me. I was over-eager and not careful enough. And as these things go, ultimately I got burned. It’s an awful feeling and something I would never wish on anyone. So to ensure fairness, I encouraged us to lookup the prices of each card using Ebay Sold listings as well as a few buylists. After quite some time, we mutually came to a deal and I got that much closer to my Unlimited Set.
Then the question of the boxes remained. Although I was tempted to buy some, they were just simply out of my price range. In addition, I felt such rare pieces deserved a bigger audience to help ensure the right price was paid.

I followed up by texting Gary the emails of the “high rollers” in the the Magic community. Once again there was a lot of skepticism on the part of these buyers. This kind of thing doesn’t happen every day. But within 24 hours, a deal was made to purchase all the boxes in a face-to-face exchange with Steve Wozniak. And by generous offer of Gary, he invited me to join the exchange.
A few weeks later, the day had come. I headed downtown to see the exchange with Steve and the buyers. I had no idea what to expect, but brought a few decks just in case.
As I arrived at the hotel, I saw Steve in the lobby and said a quick hello. He was delightfully warm, but reserved to start. When Gary arrived, we went up the elevator to the suite where the buyers and card graders awaited. The moment we walked through the door, Steve lit up and entranced the whole room. He began telling stories, cracking jokes and showing of his famous $2 bills. As we settled in, Steve signed the boxes being sold, as well as a few playmats.

He regaled us with the story of where the boxes had come from (a little card shop in Los Gatos) and how he purchased them to make his decks better. To cap off the afternoon, the buyers offered Steve a Beta starter pack to open. We watched carefully as he revealed each card, culminating in the final rare.

We spent the rest of the afternoon playing Magic, talking about the “old days” and taking a few photos. In short, it was nothing short of a magical afternoon.

Let’s say you’re sending a button from a parent to a child using render props. How do you properly render and place the returned button?
As it turns out, its quite easy.
Let’s say that this is your component which uses render props to return both the toggle state and the toggle button.
const React = require('react');
class ToggleProvider extends React.Component{
constructor(){
super();
this.state = {
toggle: false
};
}
handleToggle = () => {
this.setState({toggle: !this.state.toggle});
};
renderToggle = () => {
return (
<button onClick={this.handleToggle}>
Toggle Me
</button>
);
};
render() {
return this.props.children({
buttonState: this.state.toggle ? "true" : "false",
button: this.renderToggle()
});
}
}
module.exports = ToggleProvider;
To use the above provider, you may be tempted (because of patterns) to do this.
<ToggleProvider>{
({toggleButton, toggleState}) => (
<div className='my-container'>
<toggleButton />
State: {toggleState}
</div>
)}
</ToggleProvider>
However, because the parent has already rendered the button, the child needs only to place the rendered component as if it were any other variable.
<ToggleProvider>{
({toggleButton, toggleState}) => (
<div className='my-container'>
{toggleButton}
State: {toggleState}
</div>
)}
</ToggleProvider>
That’s it.
I was recently adding Flow typing to a HoC and ran into a specific use case. The HoC injected its own function into the child component while also using of the of child props in the injected method. So here's how to properly flow type it so that consumer of the HoC will enforce the typing of the child.
First, add the type for the prop you will be injecting into the childtype InjectedProps = {
myInjectedMethod: () => void
};
Second, add the type for the prop you need to use from the child
type OwnProps = {
videoId: number
};
Last, update the HoC wrapper as follows
function myHOC <PassedProps: {} & OwnProps>(
WrappedComponent: React.ComponentType<PassedProps>
): React.ComponentType<$Diff<PassedProps, InjectedProps>> {
class Wrapper extends React.Component<PassedProps> {
Here's what each of those lines is doing:
This is ensuring that for the calling of this HoC, we enforce the typing of the child and add the requirement for our own props.function myHOC <PassedProps: {} & OwnProps>(
This simply passes along the typing of the child component.
WrappedComponent: React.ComponentType<PassedProps>This declares that we will return the prop types of the child, minus the injected props we will provide.
): React.ComponentType<$Diff<PassedProps, InjectedProps>> {
Putting it all together, here is our final flowtyped HoC.
// @flow
const React = require('react');
type InjectedProps = {
myInjectedMethod: () => void
};
type OwnProps = {
videoId: number
};
function myHOC <PassedProps: {} & OwnProps>(
WrappedComponent: React.ComponentType<PassedProps>
): React.ComponentType<$Diff<PassedProps, InjectedProps>> {
class Wrapper extends React.Component<PassedProps> {
myInjectedMethod() {
const {videoId} = this.props;
//... use videoID here
}
render() {
return <WrappedComponent myInjectedMethod={this.myInjectedMethod} {...this.props} />;
}
}
return Wrapper;
}
module.exports = myHOC;
For 2 years I was a manager of 3 engineering teams, each working on complex and highly involved projects in Silicon Valley. Over that time, I’ve learned a great deal about myself, my relationships, and the role of a software engineering manager.
The following are things I wished I’d known when I started this role. While each of these may not apply to you, I challenge you to think about how you can best influence your employees and enable them to do their best work. I’m not talking about just staying out of their way or having fun, I’m talking about making them better engineers, preparing them to move on to bigger and more complex projects.
 By far the biggest mistake I made was thinking I could maintain close personal relationships with my employees, while also being great manager. (And this was especially hard since they were my peers at one time. )
By far the biggest mistake I made was thinking I could maintain close personal relationships with my employees, while also being great manager. (And this was especially hard since they were my peers at one time. )
The problem is, the manager role requires you to push your employees. A good manager stretches, grows and challenges his employees to do great things. To do this well, your employees may not like you sometimes, but you owe it to them. It’s why the company put you in this position and it will be why your employees respect you as their manager. Because you challenged and enabled them to do their best work. Anything less is a disservice to them and to the company.
Now this doesn’t give you free reign to be a tyrant over your employees. We’ll get to that a bit later on. And of course you want to be friendly with your employees to encourage openness and good rapport. But there is a line, and if you don’t know where that line is, your employees may be missing out on their full potential.
 A great manager enables people to do their best work not by handing them tasks, but inspiring and setting a vision for the project.
A great manager enables people to do their best work not by handing them tasks, but inspiring and setting a vision for the project.
The old adage goes something like, “mediocrity in, mediocrity out.” In short, if you hand an employee a dull list of tasks to accomplish, with no room or call to their creativity, that’s all you’ll get back. A boring, dull piece of software.
If on the other hand, you set a vision for what the project is attempting accomplish or how the end user is empowered by the software or how it impacts the bottom line and grows the company, you’ve given a set of goals for the employee to accomplish that can pay off ten fold. By giving them a vision and creative ownership over the project they can contribute brand new ideas to the final project. I’ve seen this result in making the design/interface more intuitive and even pushing back on ideas/features that simply wouldn’t have paid off. (Think feature creep.)
While this may not work for every employee, I have seen the effort it takes on my part pay off countless times to produce simply stunning results.
 Even with free reign, employees need to be held accountable for their decisions and when appropriate, their mistakes. A great engineer will own up to their mistakes, collect information on what were contributing factors, and finally take steps to mitigate those mistakes in the future. You’re role as a manager is to help facilitate process, but more importantly, to know when the engineer is out of their depth.
Even with free reign, employees need to be held accountable for their decisions and when appropriate, their mistakes. A great engineer will own up to their mistakes, collect information on what were contributing factors, and finally take steps to mitigate those mistakes in the future. You’re role as a manager is to help facilitate process, but more importantly, to know when the engineer is out of their depth.
If an engineer is more junior, they may need you to help the first few times they make a mistake or a bad decision. But the moment it becomes apparent the engineer is lost or can’t handle the task given, step in. You want to stretch them to grow, be accountable and independent, but not put them in a position to fail.
 To tie in nicely with the point above, if a person is not working out, make sure they are the right person for the job. Don’t accept the resources given are all you have to work with. This is not a pee-wee hockey team, this is a business and getting things done right requires the right resources. Forcing an engineer into a role, project or environment they aren’t thriving in, will simply make you both frustrated. Get the right people on the project and, if they are a good engineer, get them on something they can be passionate about.
To tie in nicely with the point above, if a person is not working out, make sure they are the right person for the job. Don’t accept the resources given are all you have to work with. This is not a pee-wee hockey team, this is a business and getting things done right requires the right resources. Forcing an engineer into a role, project or environment they aren’t thriving in, will simply make you both frustrated. Get the right people on the project and, if they are a good engineer, get them on something they can be passionate about.
In addition, bringing up these resourcing concerns clearly and concisely with your superior shows him or her:
 Great engineers get bored very quickly and the fastest way to lose them is to keep them confined to a single, legacy project. Great engineers thrive on change and challenge, so give them plenty of opportunities to explore new areas. This may not always be related to what your team is actively working on, and that’s OK. You want your employees to be continually growing, finding new passions, and testing their limits. This enables them to grow personally and see problems from fresh vantage points. When they return to your mainstream projects, they will bring new ideas and perspectives, ultimately creating stronger final results.
Great engineers get bored very quickly and the fastest way to lose them is to keep them confined to a single, legacy project. Great engineers thrive on change and challenge, so give them plenty of opportunities to explore new areas. This may not always be related to what your team is actively working on, and that’s OK. You want your employees to be continually growing, finding new passions, and testing their limits. This enables them to grow personally and see problems from fresh vantage points. When they return to your mainstream projects, they will bring new ideas and perspectives, ultimately creating stronger final results.
While my time as a manager was stressful and the growing pains were difficult, the lessons and insights I gained were invaluable. As a manager, I was given a fresh new perspective on what happens at the executive level within a company. Why decisions are made, how they were executed and what was the expected result. From an individual contributor perspective, it enabled me to communicate more clearly with my future managers about timelines and project needs, ask the right questions about a project, know how hard to push on people/dependencies, and think about success/metrics.
However being a manager to gain these insights isn’t for everyone. If you are thinking of becoming a manager, these are the hard questions you should ask yourself to see if you’re ready.
I consider my time as a manager a worthwhile growing opportunity which stretched me in ways I could have never imagined. In addition I discovered managing people and processes was not something I was ultimately passionate about. And that’s totally fine. You know why? I’m much more happy and productive as an individual contributor, which ultimately makes me a better asset to my company and the projects I’m truly passionate about.
For a weekend project I built a backlight array for my TV which gives off ambient lighting according to what colors are being shown across the edges of the screen. Powered by a microduino and Abalight software for Mac.
According to the experts, backlights offset the brightness of the screen by lighting up the entire wall, while also giving the impression that the movie is bigger than just the screen. I just say “woot.”
Over the last 4 years, 2 of which as a manager, I collected notes about what I and others thought were the marks of a great engineer. I’ve compiled this list to inspire other engineers and also give solid examples of each trait. I’m sure there are many more things that can be added to this list, but its a start.
“This was broken, so I fixed it”
“This is broken. I see 3 possible solutions…”
“Here are the 3 things we are working on and how they fit in the larger picture”
“Why is X the correct solution? What are other options?”
“Lately I’ve been reading about…”
“Have you ever wondered why…”
“This is amazing and I had to share …”
“I’ve thought through these different solutions, but chose X because…”
“We can start with X and iterate till Y.”
“Z is interesting, but not neccessary.”
“I think there is a bigger opportunity here if we do X as well”
“I wanted to check back in with you on X.”
“Do you have everything you need to move Y forward?”
“Based on the ask here, we need another experienced person to help with X.”
“Here is the plan for the next few sprints of this project. Thoughts?”
“I think this can be better by …”
“I wasn’t sure about X, so I did an initial prototype and found…”
“I prototyped two possible options with this resulting data. Based on the data, I think option A is the best choice.”
“I’d like to learn more about X”
“I’d like to drive/lead X”
“Y has been bothering me and I’d like to make it better”
“I think there is a huge opportunity here if we spend time doing Z”
“What can I help you with?”
“Was that clearly explained?”
“Anything else I can do to help?”
“I noticed X and think Y could really save some time.”